『異常事態発生(ΦдΦ)!』
どうも、たくとです!
サーチコンソールからカバレッジの問題が検出されました
急に届いたGoogle先生からのお便り
【送信されたURLにnoindexタグが追加されています】
いやいやnoindexタグなんて付けた覚えないよ(ΦдΦ)!
【送信されたURLにnoindexタグが追加されています】
いやいやnoindexタグなんて付けた覚えないよ(ΦдΦ)!
【突如届いたGoogle先生からの謎のメール】
サーチコンソールからカバレッジの問題が検出されました
送信されたURLにnoindexタグが追加されています
『カバレッジ?』
『noindexタグ?』
良く分かんないけど、異常事態ということだけは分かった!
そこで今回はGoogle先生より届いた
サーチコンソールの異常についての改善方法をまとめていきます。
本記事の内容
- noindexタグって何?
- noindexタグ確認手順
- noindexタグ改善方法
この様な内容となっております。
それでは(=゚ω゚)ノ
この様な人が書いています
- 28歳餃子屋(雇われ店長)
- 【個人で稼ぐ】を目標に毎日ブログ更新中
(現在55日継続中) - 【部屋探し】【ブログ・Twitter】などを
メインに書いています。
目次
noindexタグって何?
noindex=検索結果に表示されない
待ってくれ!
それは困る(ΦдΦ)!
とにかく改善だー(`・ω・´)!!!
noindexタグ確認手順
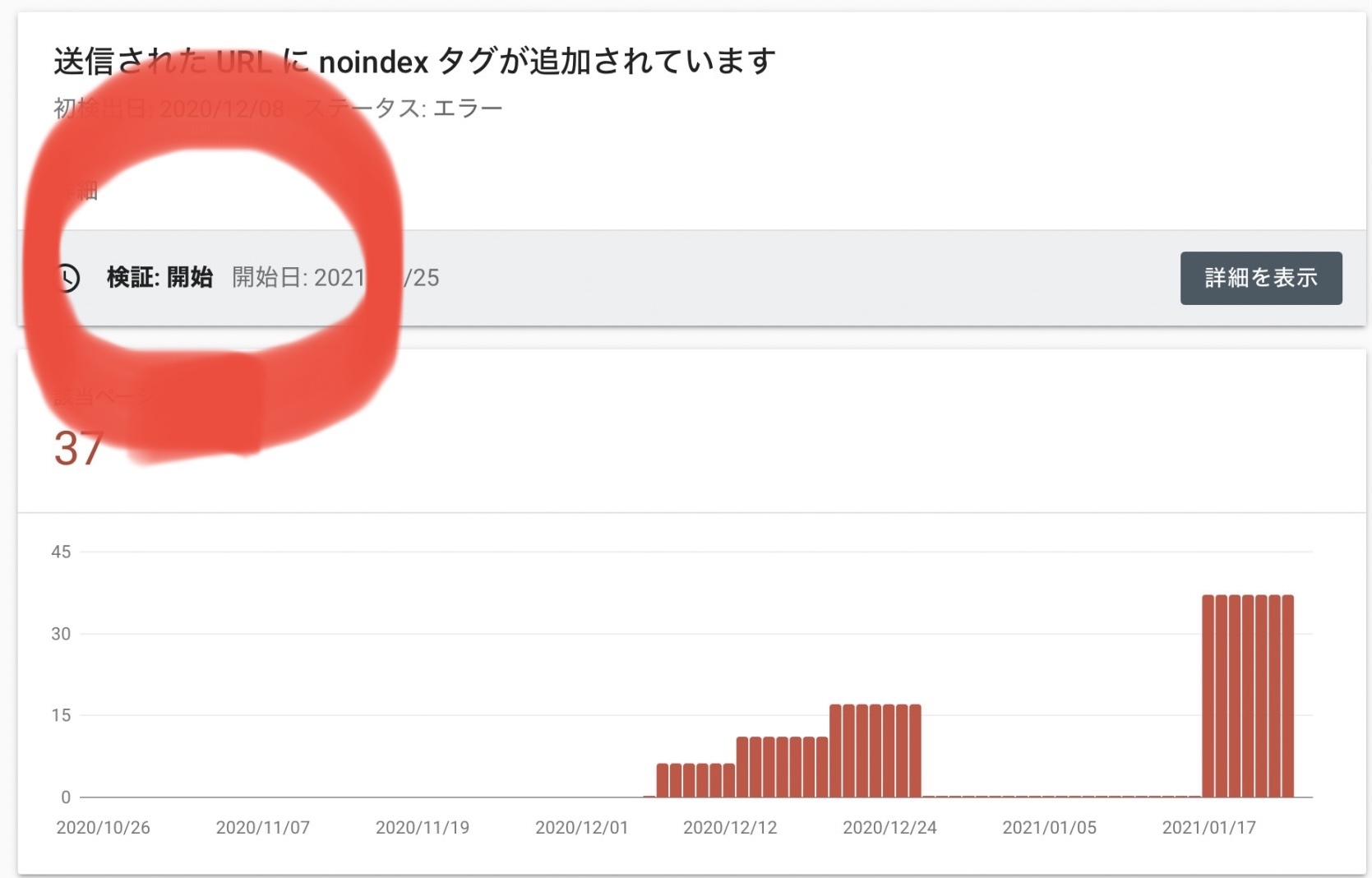
Googleよりこの様なメールが届いたことがきっかけでした。

【カバレッジの問題を解決する】をクリック
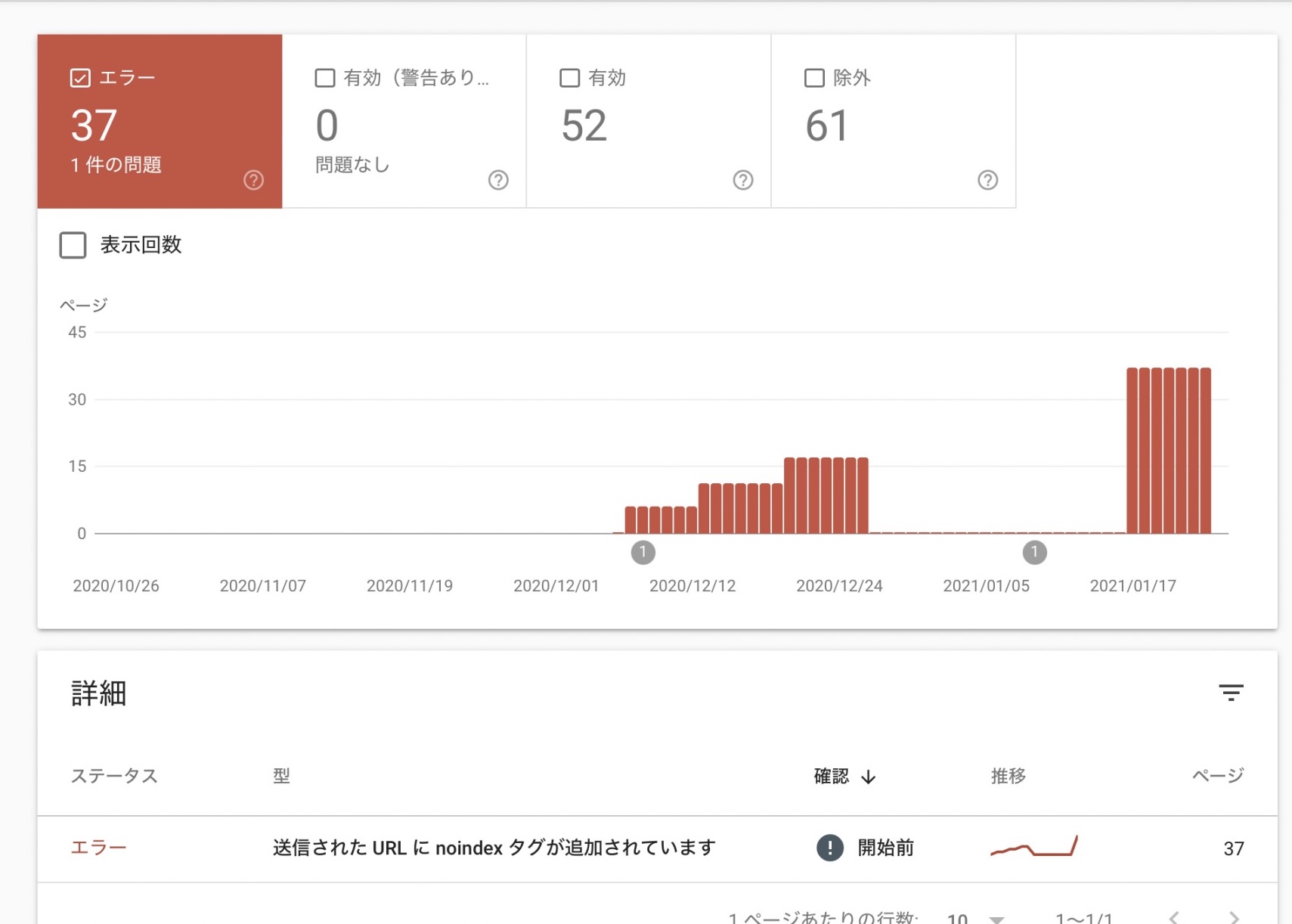
→するとこんな画面に…

『めっちゃエラーあるやん(-言-)』

たくと
①意図的→そのままでOK
②プラグインや何らかの設定によりnoindexになっている→改善が必要
②プラグインや何らかの設定によりnoindexになっている→改善が必要
noindexタグ改善方法
3パターンが考えられます(=゚ω゚)ノ
- プラグインの設定
- ワードプレスの設定
- テーマの設定
プラグインの設定
私のブログの場合はこれでした(=゚ω゚)ノ
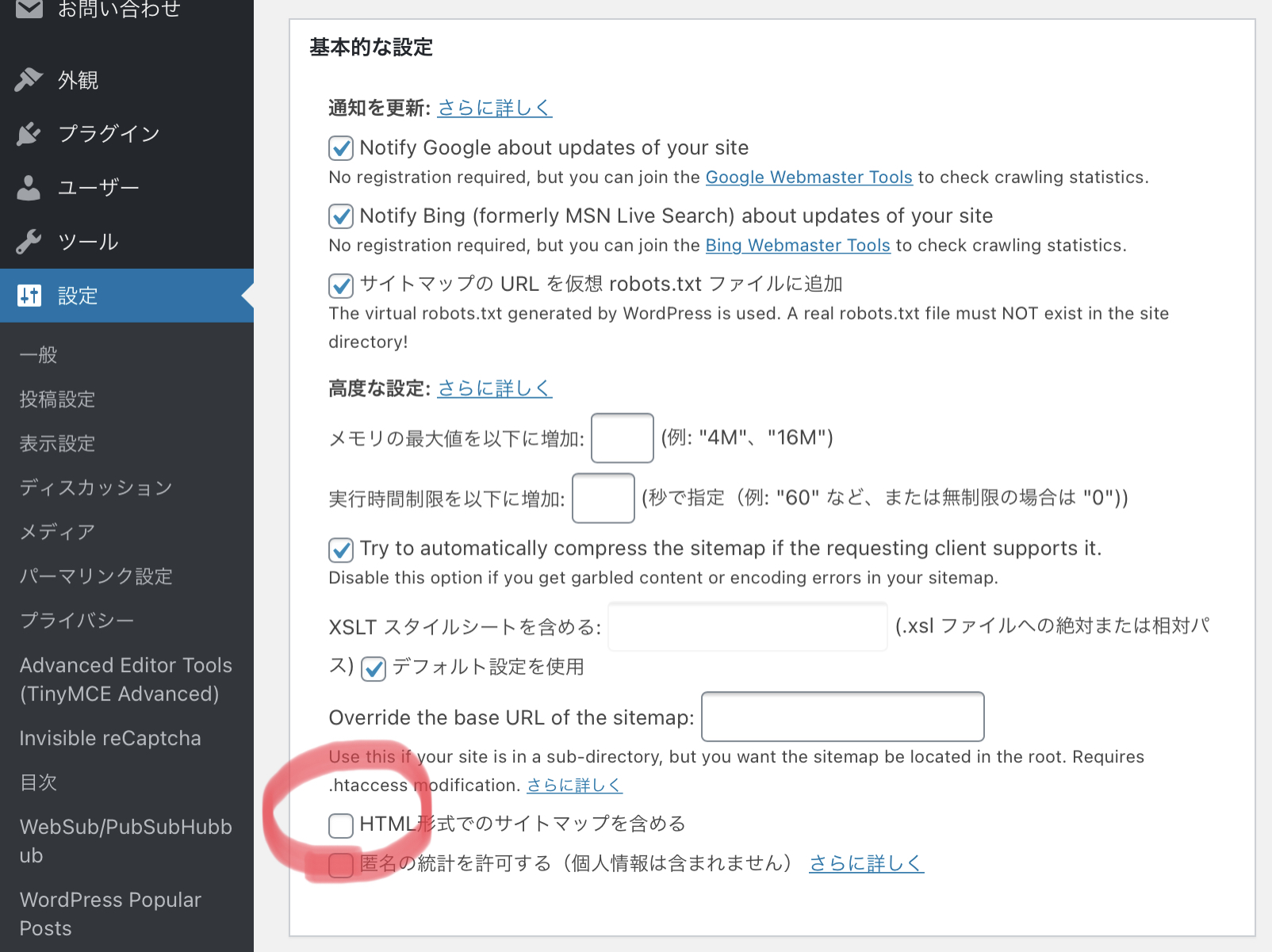
XML Sitemapの場合
1.ダッシュボード【設定】→【XML Sitemap】
→【基本的な設定欄】
2.HTML形式でのサイトマップを含めるを確認
→チェックマークがついていた場合、
チェックマークを外す

3.設定を更新
4.サーチコンソールに戻って
【修正を検証】をクリック
5.【検証開始】に変わる

6.Googleからメールが届きます
→改善されるまで待ちましょう(=゚ω゚)ノ
7.その後無事に修正されたと通知がきました!
→2日で通知が来ました(=゚ω゚)ノ
テーマの設定
DIVERの場合
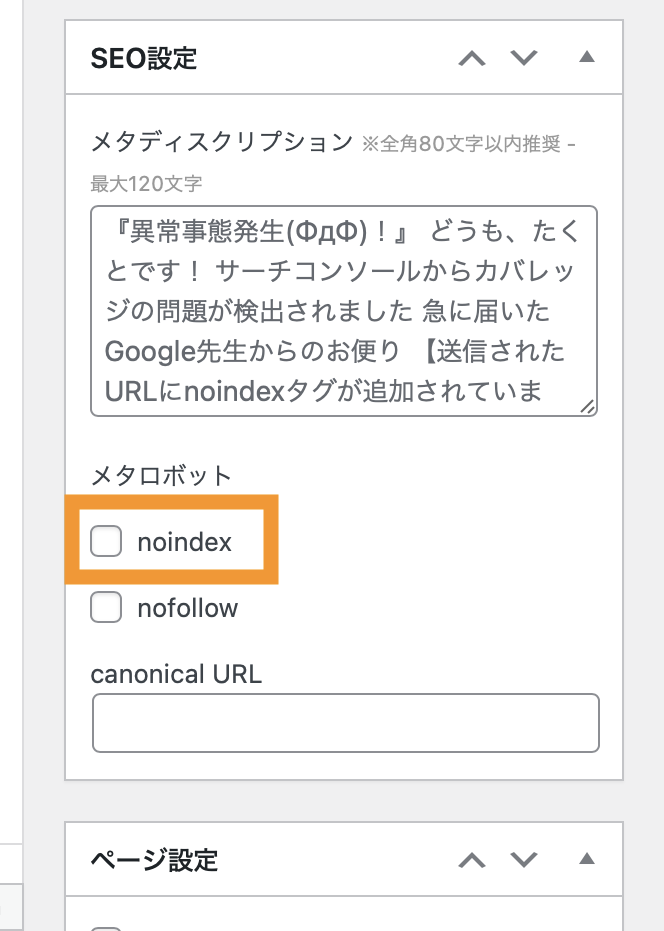
1.【投稿編集画面】→【SEO設定】
→noindexにチェックマークが付いていたら外す

たくと
基本的に設定しない限りは
【noindex】にチェックマークは付いていないので、初期設定のままで大丈夫!
【noindex】にチェックマークは付いていないので、初期設定のままで大丈夫!
ワードプレスの設定
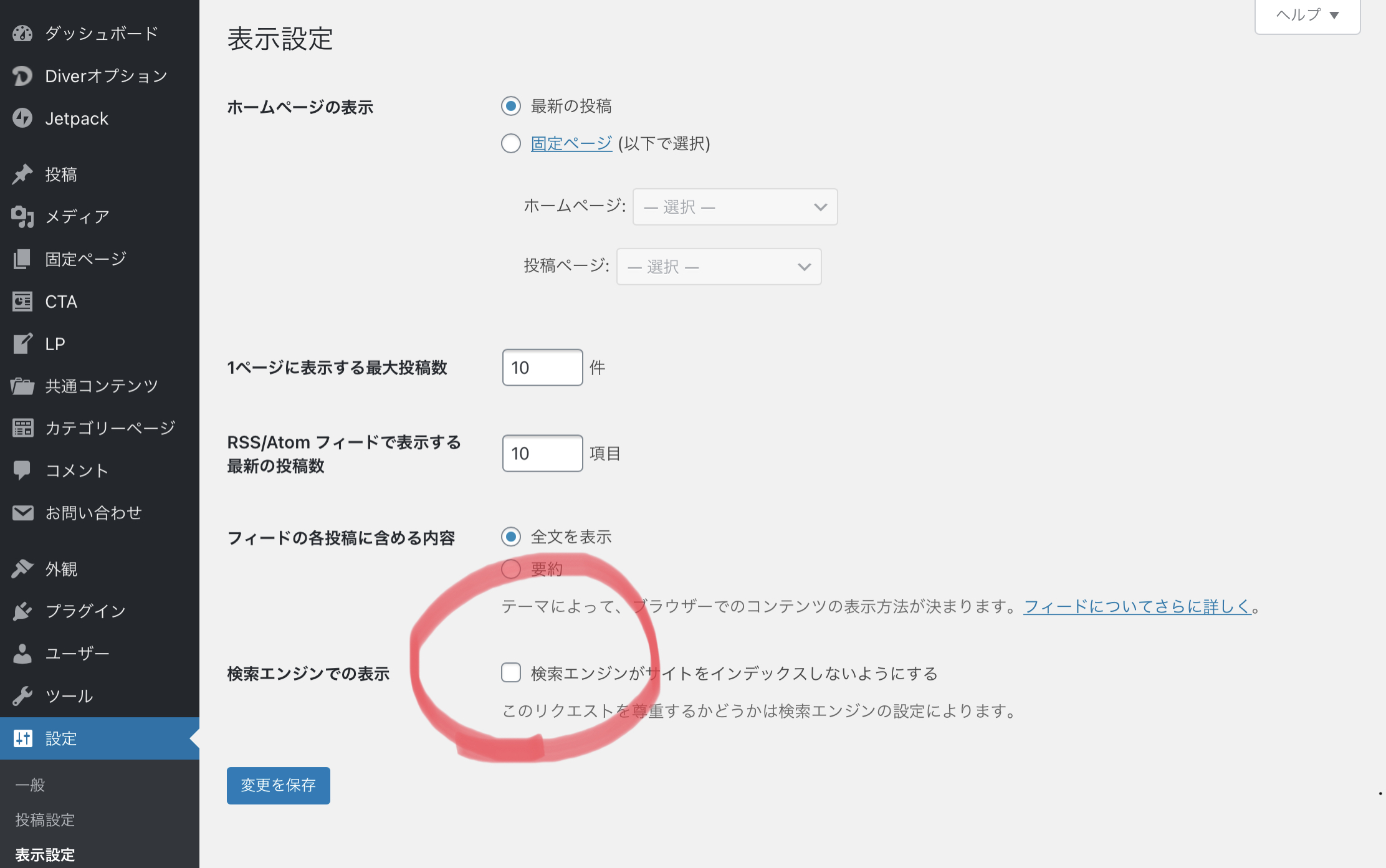
1.ダッシュボード【設定】→【表示設定】
2.検索エンジンでの表示を確認
→チェックマークがついていた場合、
チェックマークを外す
→チェックマークがついていた場合、
チェックマークを外す

3.変更を保存をクリック
まとめ
- noindex=検索結果に表示されない状態
- 異常発生時はGoogleからメールが届く
- どのパターンか確認後、改善しよう!
いかがでしたでしょうか?
参考になれば幸いです。
余談ですが、
異常発生(ΦдΦ)!?→記事にせねば(=゚ω゚)!
即この思考になった自分を褒めてあげたい(笑)
最後まで読んで頂きありがとうございました
(`・ω・´)!
(`・ω・´)!
↓ブログ関連の記事はこちら↓